视频教程:https://www.bilibili.com/video/BV1nk4y1K7R9/
一、快速入门
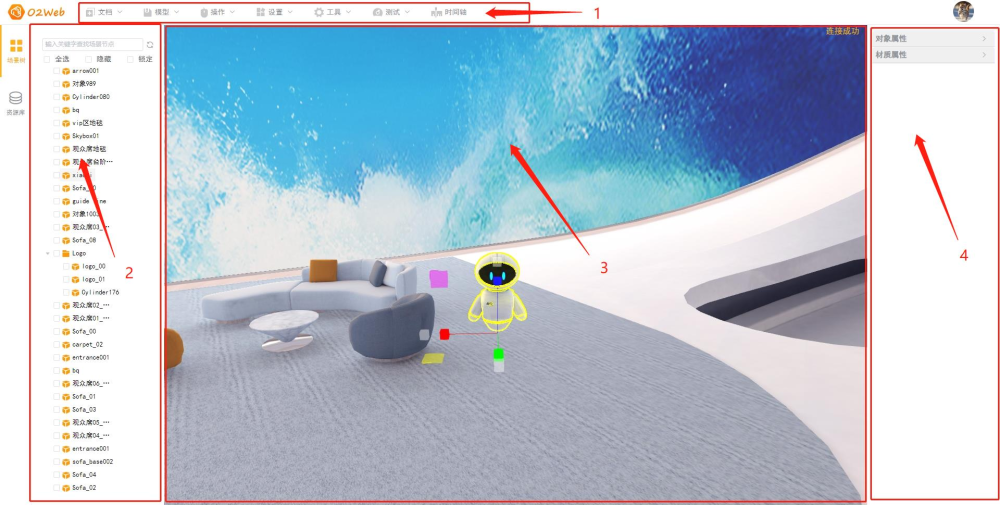
1.1 工具界面介绍
工具界面分为四个区域:
① 菜单栏
② 场景树(场景节点列表)
③ 操作界面
④ 属性列表

1.1.1菜单栏
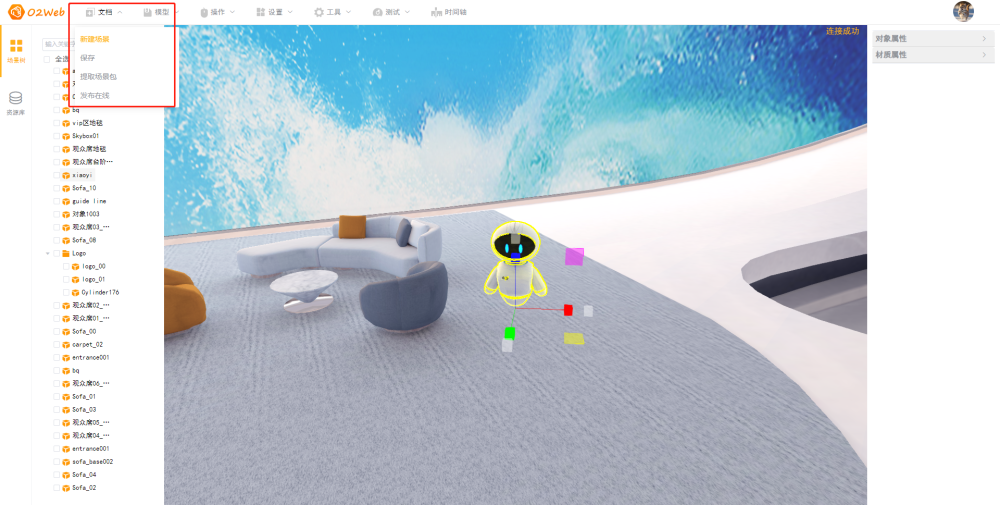
文档
● 新建场景
新建一个场景(记得保存旧场景,新建场景后再保存会覆盖旧场景)
● 保存
项目保存路径:C:\www_root 项目会自动保存名为scene的json文件
● 提取场景包
(现在目前这功能是保存场景包,打开储存场景要在c盘替换:解压场景zip,选择复制里面内容到C:\www_root替换,替换好后按 Ctrl+F5 刷新页面即可。)
● 发布在线
将场景打包以便存储和发布。

1.1.2菜单栏---模型
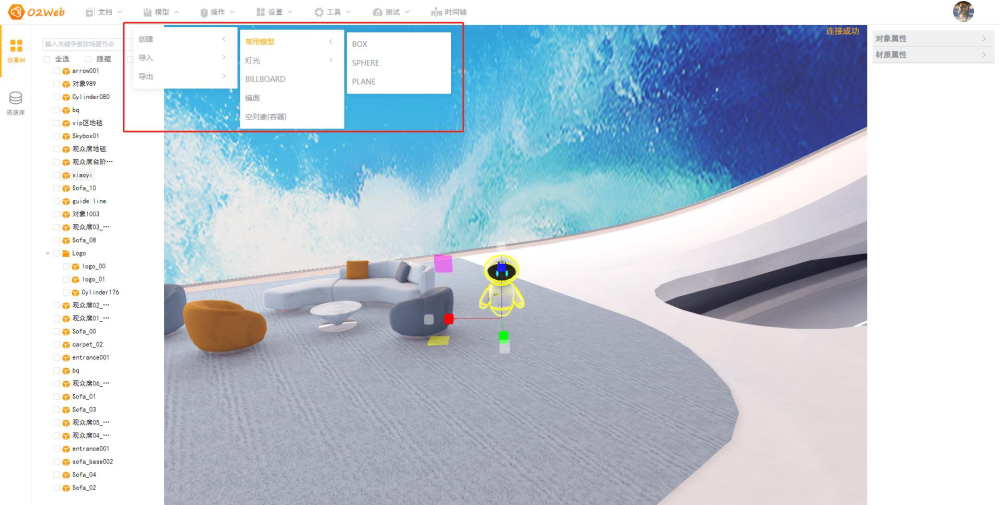
● 创建模型
可以在世界坐标原点创建基本的box,球体和面片模型。新建的模型没有光照贴图,在场景中显示为纯黑色,需要烘焙模型,在模型材质属性中贴上光照贴图。(该贴图在本文第三章节有介绍)

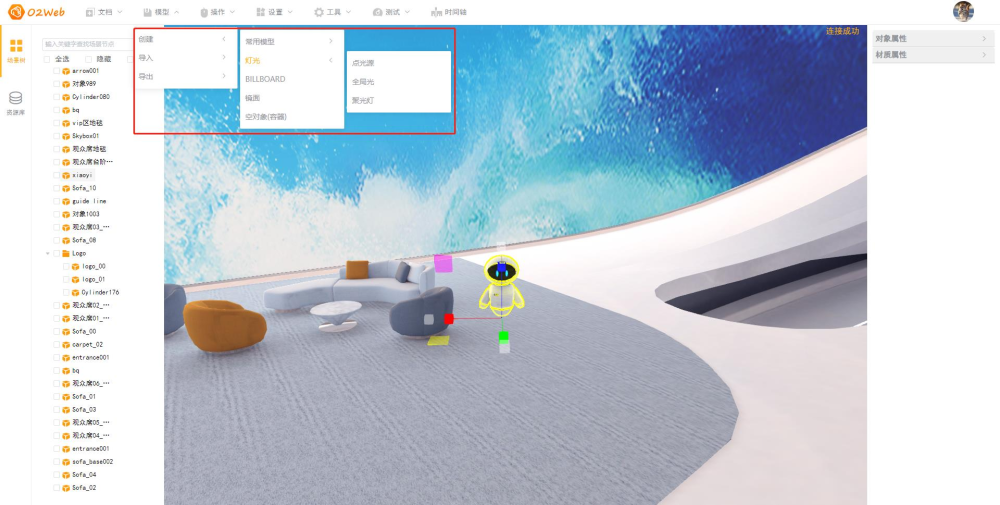
● 创建灯
可以在世界坐标原点创建点光源,全局光和聚光灯。(灯光一般在Max中设置,用于烘焙光照贴图,因此编辑器的灯光比较少用。)

● 创建镜面
创建一个可以反射环境的面片(镜面反射性能消耗极大,谨慎使用,IOS系统暂时不支持使用镜面反射)

● 创建空对象(容器)
创建一个世界坐标为0的节点(可作为容器对场景节点进行编组)功能开发中
功能与在场景书列表中勾选模型,单击鼠标右键编组勾选对象功能一样。
● 导出/导入
场景可以导入O2Web对象(zip)(只能导入item那个O2web对像,打包出来的场景无法导入,只能在c盘替换),模型(fbx,obj),角色(FBX),导出O2Web对象(zip)。
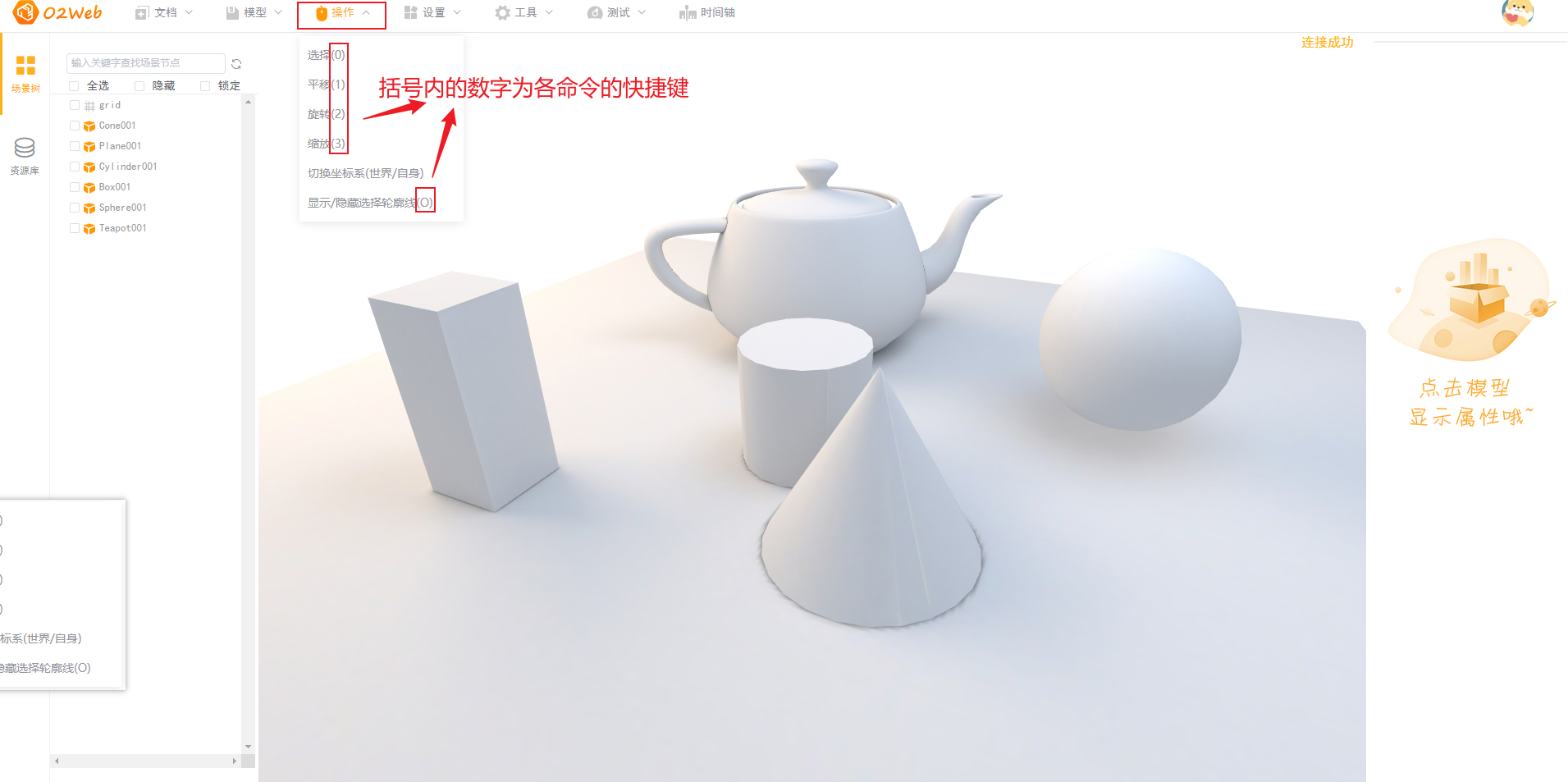
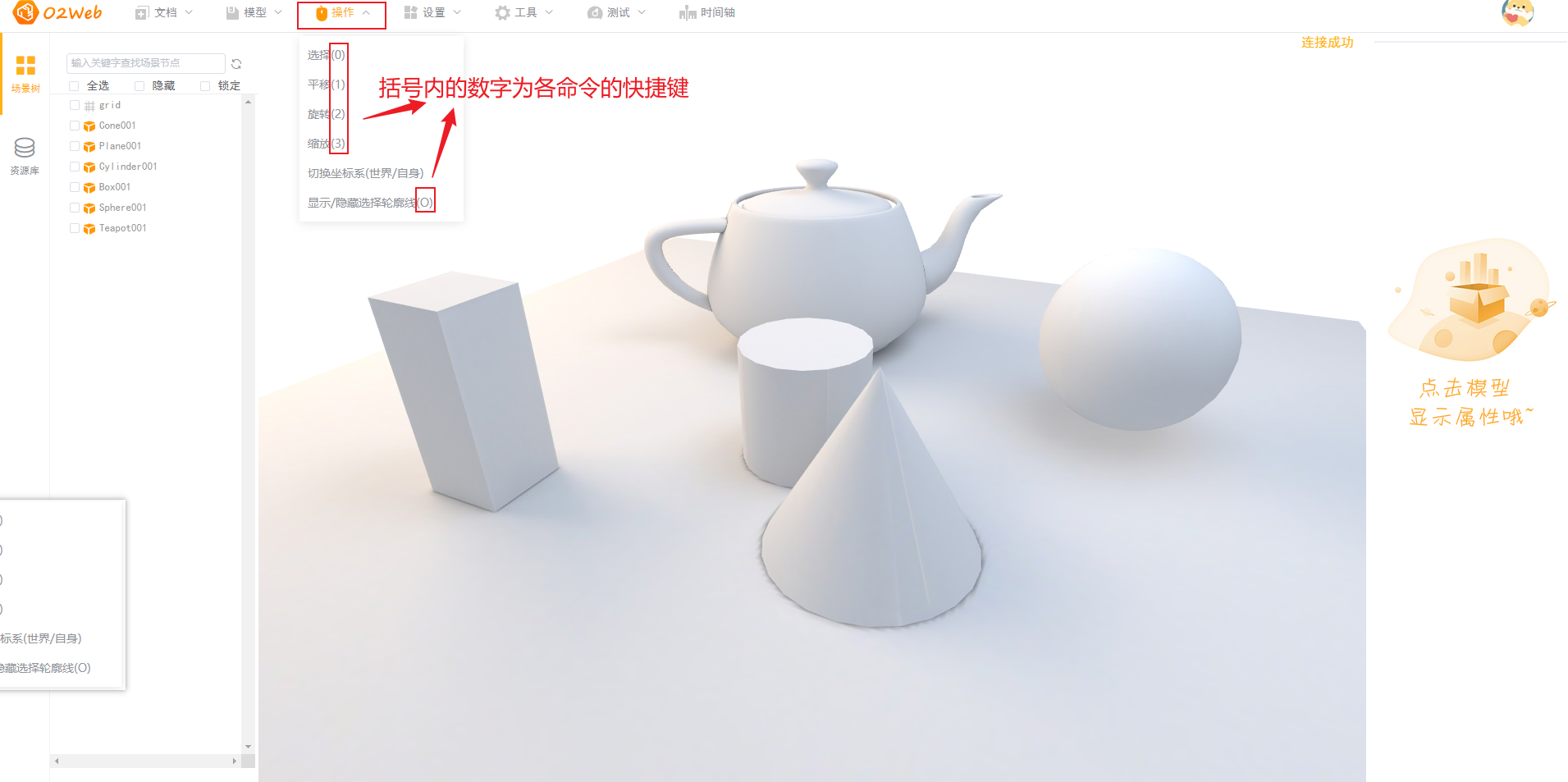
1.1.3菜单栏---操作
对模型的操作方式:选择,平移,旋转,缩放,显示隐藏选择轮廓线分别对应数字键盘0,1,2,3,字母O。 其中“切换坐标系”没有快捷键,一般也很少用到。

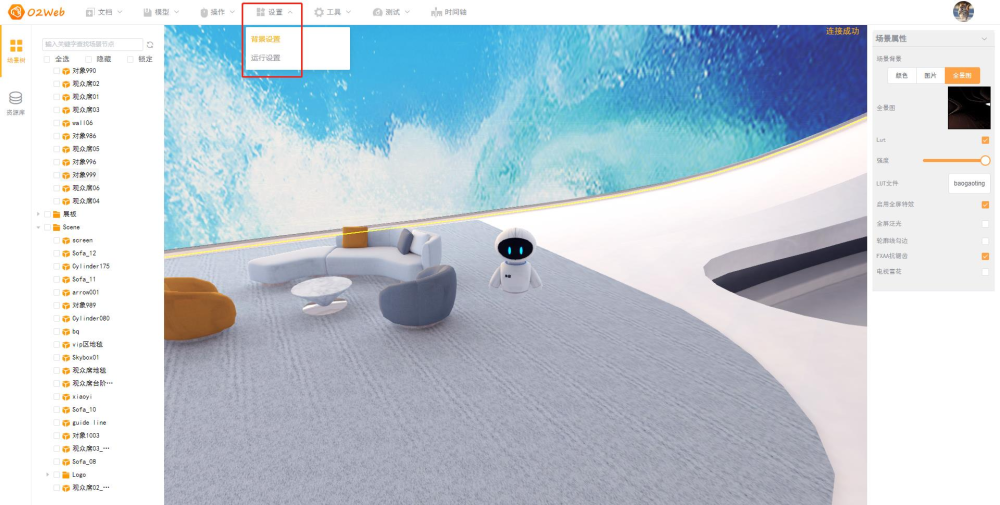
1.1.4菜单栏---设置
背景设置
● 场景背景
可以设置整个场景的背景(天空盒),可以使用纯色,图片或者全景图
颜色块更换背景颜色,图片框更换贴图,全景图框选择鱼眼图来更换全景图
● Lut
场景效果的后处理,通过制作cube文件来改变场景的色彩、饱和度、对比度等等,以达到优化场景效果。
● 特效
可以选择是否启用全屏特效来优化场景效果

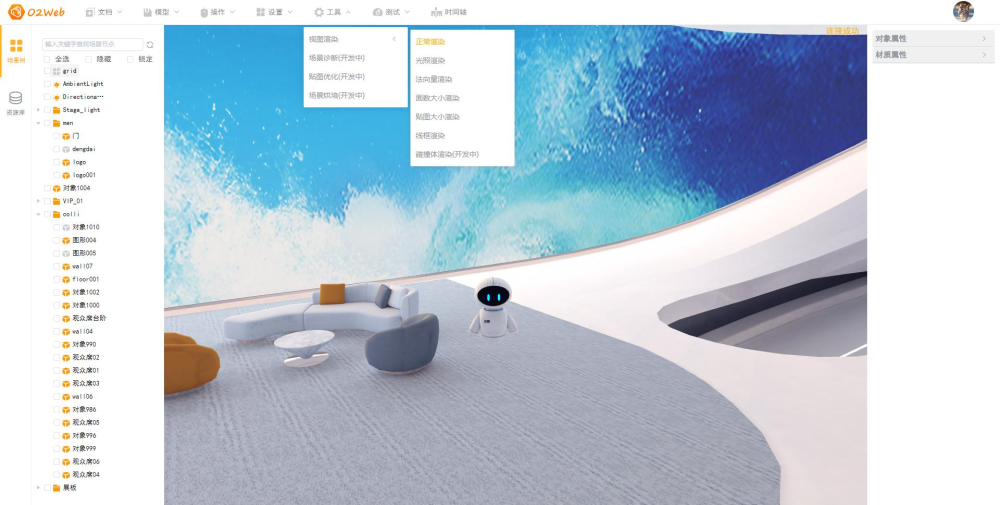
1.1.5菜单栏---工具
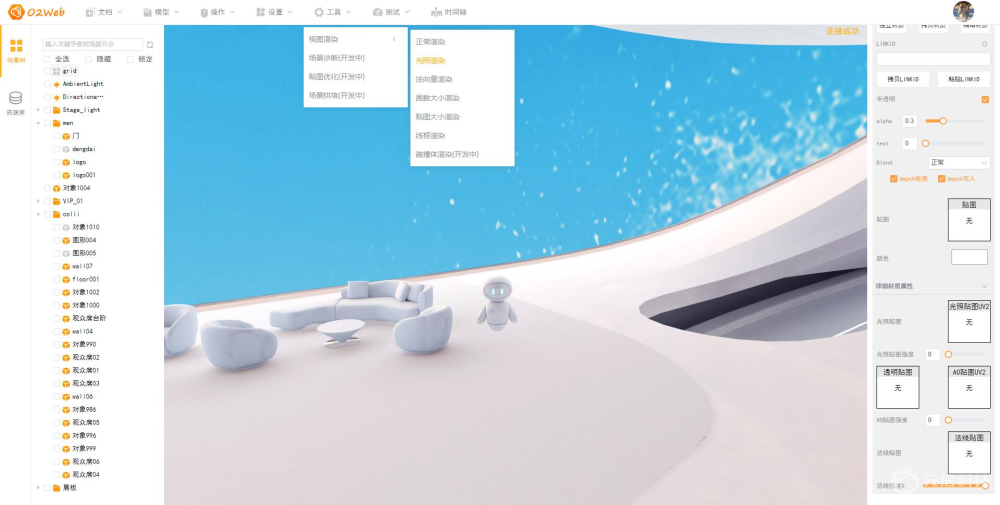
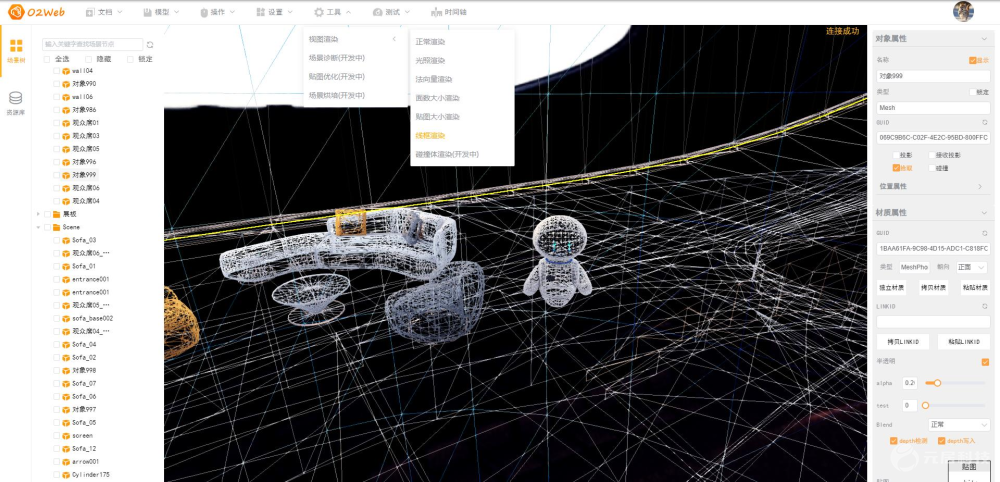
视图渲染
● 正常渲染
场景最终渲染效果

● 光照渲染
场景光照渲染效果

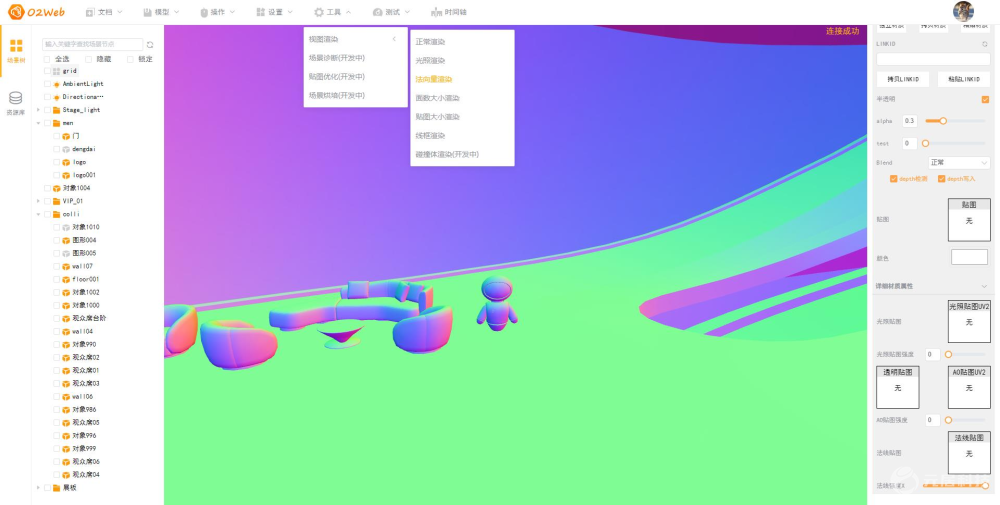
● 法向量渲染
场景模型法线方向渲染

● 面数大小渲染
模型颜色深——模型面数高 模型颜色浅——模型面数低

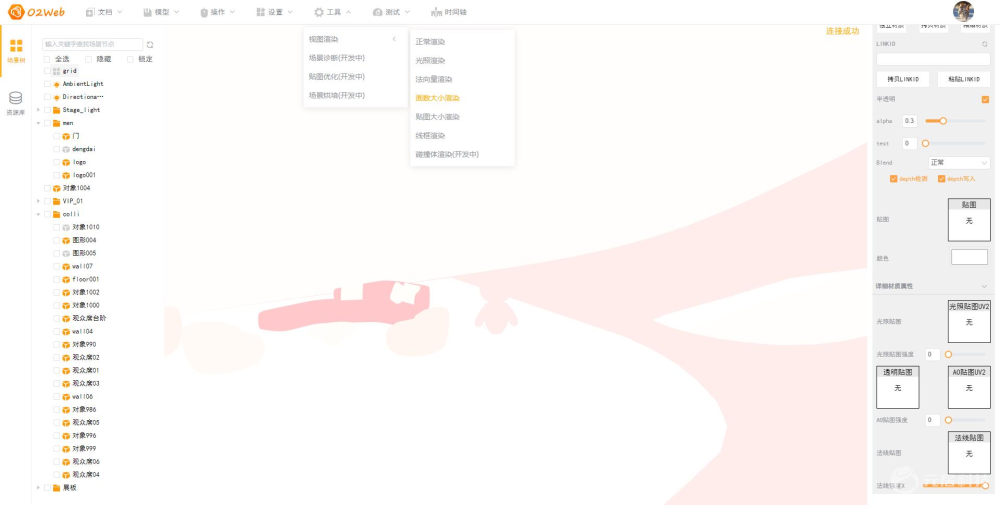
● 贴图大小渲染
模型颜色越深贴图越大,颜色越浅贴图越小(纯白色为没有漫反射贴图)

● 线框渲染
以模型线框显示整个场景

1.1.6菜单栏---测试
在世界原点创建一个可以操控移动的角色
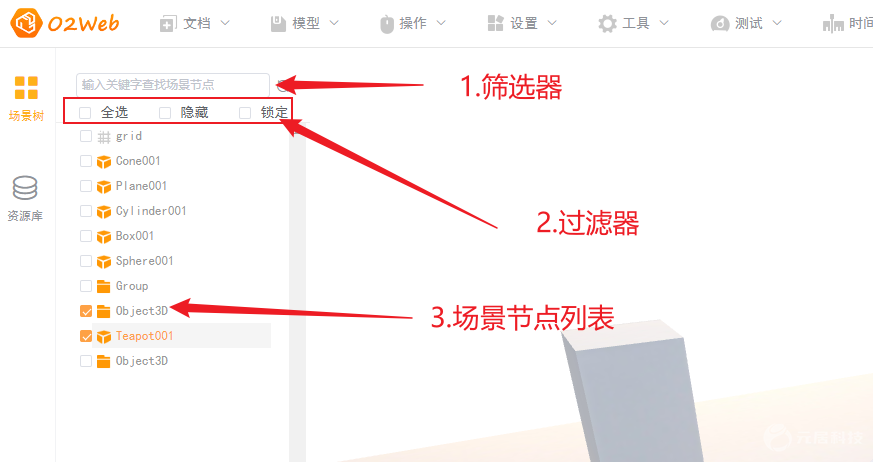
2.1.1场景树
包括以下三个部分
² 筛选器
² 过滤器
² 场景节点列表

勾选模型前的选框,右击模型可以选择编组,便于整体调整编辑。
二、O2WebGLEditor基本操作方式介绍
1、鼠标操作
l 长按鼠标左键拖动可以旋转界面。
l 按住鼠标滚轮上下拖动(滑动鼠标滚轮)可以缩放界面。
l 长按鼠标右键拖动可以平移界面。
l 双击鼠标左/右键/滚轮可以选择操作界面中选中的模型。
2、键盘操作
v 长按键盘W/A/S/D可以左右前后移动角色(相机),Q/E可以上下移动角色(相机)。
v 数字键盘0可以隐藏坐标轴,数字键盘1显示移动坐标轴,数字键盘2显示旋转坐标轴,数字键盘3显示缩放坐标轴。
v 键盘T键可以显示/隐藏选中的模型。
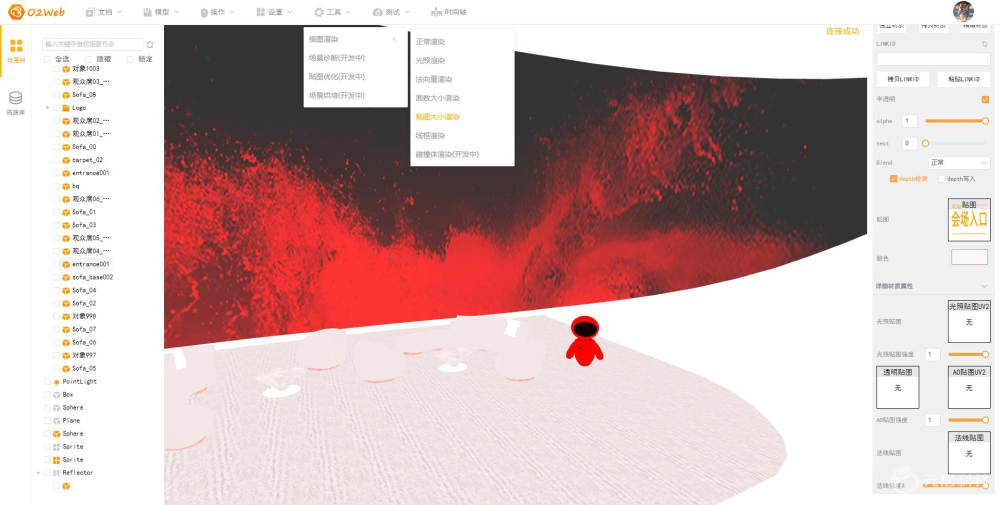
v 键盘K键可以布展选中的模型(布展的模型变成红色则布展成功,布展的模型发布后可以随意替换贴图,常用于需要替换图片的展板)。
v 键盘Z键可以在操作界面中最大化(居中)显示选中的模型。
三、O2WebGLEditor模型属性面板介绍
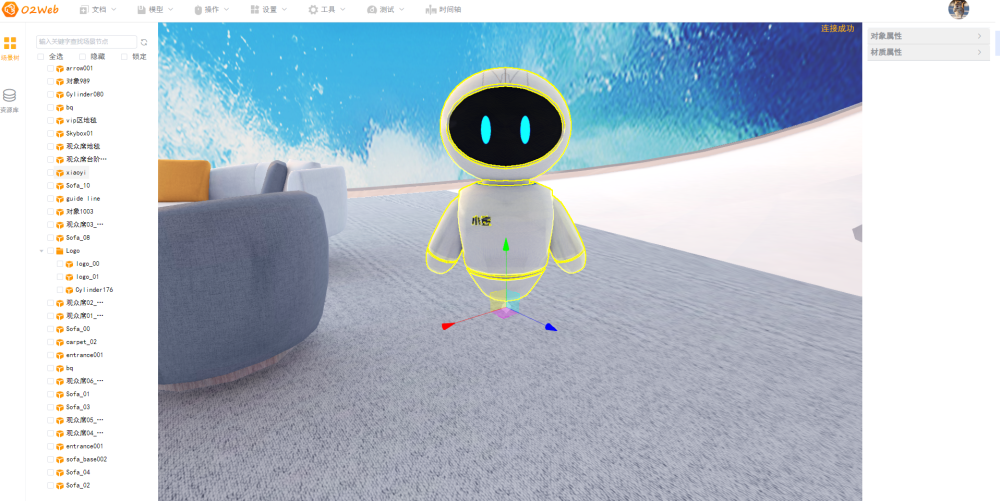
1、双击鼠标左键可以选择模型,界面右边会显示模型的属性,属性包涵对象属性和材质属性。

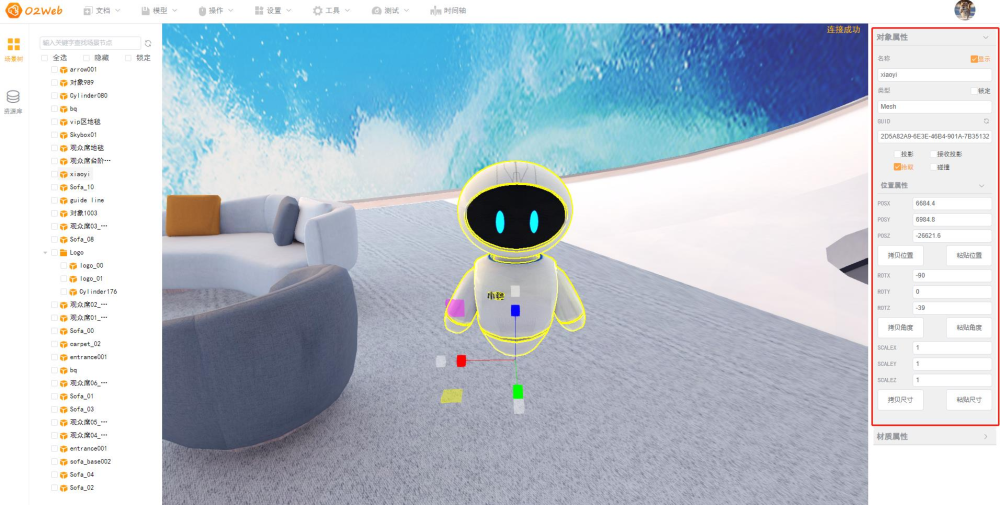
对象属性:

● 名称
可以编辑模型名称,勾选显示按钮可以显示/隐藏模型。
● 位置属性
节点的世界坐标轴位置,旋转轴角度,缩放轴比例。
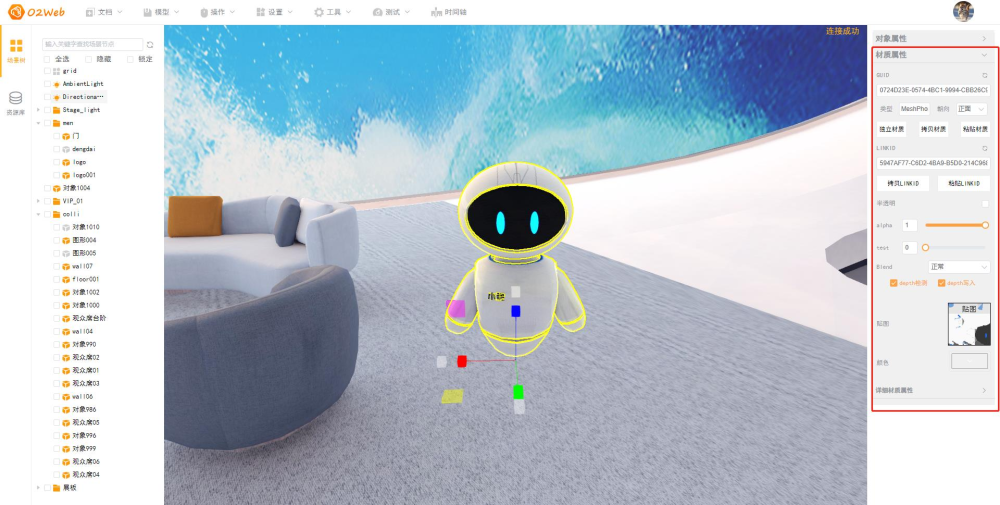
材质属性:

● 类型/朝向
显示材质的类型;法线的朝向
● 独立/拷贝/粘贴材质
拷贝当前模型的材质,可以粘贴在其他模型上,使他们共用一个材质。独立材质可以独立材质属性,修改属性数据不会的影响粘贴材质之后的模型。(有视频教学)
● 半透明
勾选半透明后的框,可以通过alpha后的滑条调节模型的透明度。
● 贴图/颜色
材质的颜色贴图和颜色,右击贴图框可以更换和查看模型的贴图。(删贴图)
删除贴图:

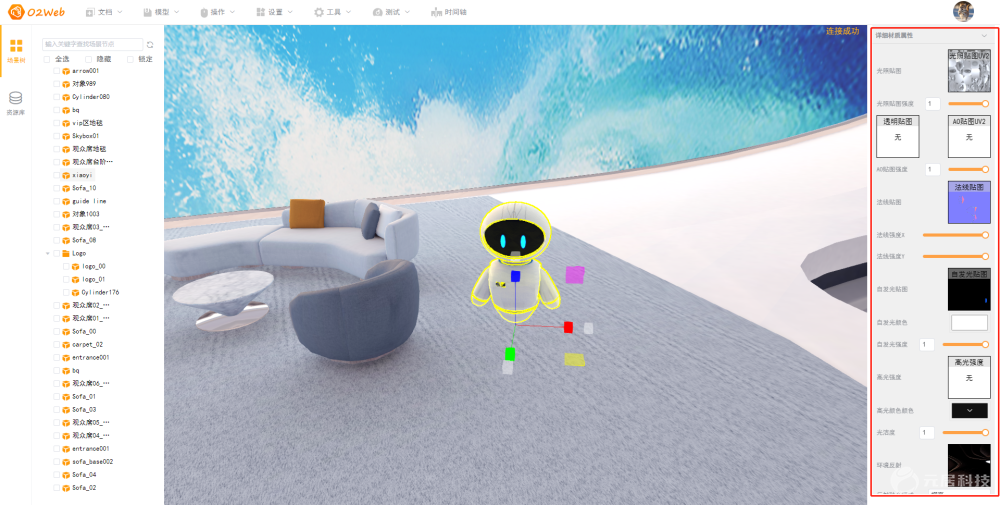
● 详细材质属性
材质贴图类型支持:漫反射贴图、光照贴图、透明度贴图、法线贴图、AO贴图、自发光贴图、高光贴图、环境反射贴图。这些贴图都可以贴,但不是都需要,尽量少贴贴图以保证场景加载速度。(目前,环境反射贴图需要在设置-背景设置里面添加,再返回到环境反射选择所需贴图,不能直接点击文件上传,有视频教学)
碰撞体需要放在一个命名为colli的组里面,此组设置为不显示:

地板需要放在一个命名为ground的组里面;天花板需要放在一个命名为top的组里面。



