基于threejs的三维网页设计入门教程
发布时间:2023-05-23 00:11:00 来源: 元居科技
一、threejs的三维网页设计入门教程
1. 安装Three.js:安装three.js的方法很简单,只需从官方网站下载库并将其添加到web项目中即可开始三维网页设计。
2. 创建场景:在threejs中,场景是所有三维对象的容器,需要先创建一个场景,并将其添加到网页中。

3. 创建几何体和材质:在threejs中,需要为物体创建几何体和材质,几何体是一个物体的形状,而材质是一个物体的外观。
4. 将场景渲染到屏幕上:使用渲染器对场景进行渲染,以便将其显示在屏幕上。
二、threejs的三维网页的应用
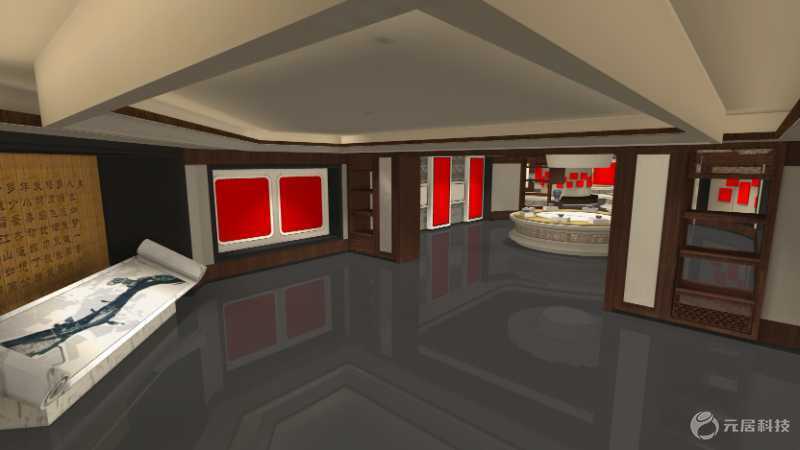
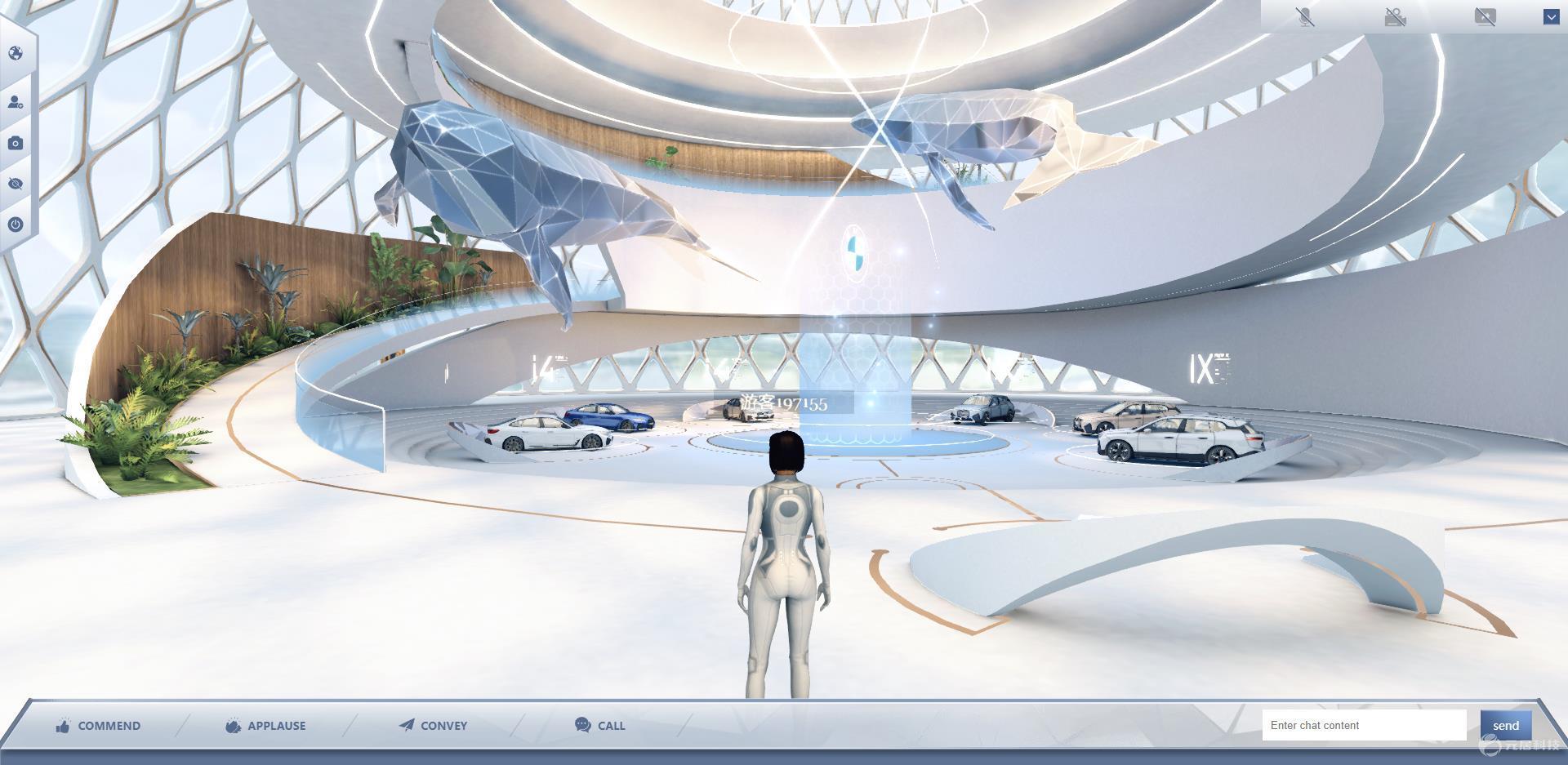
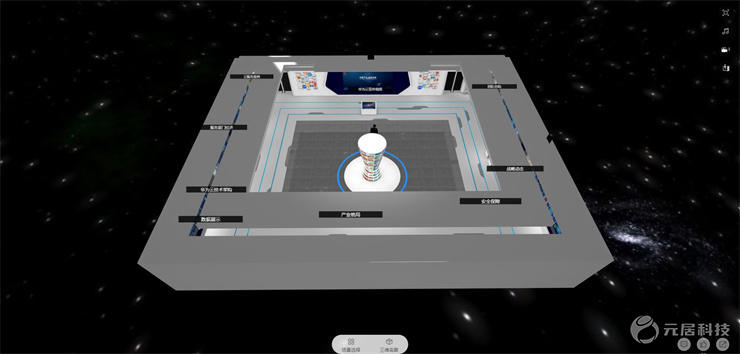
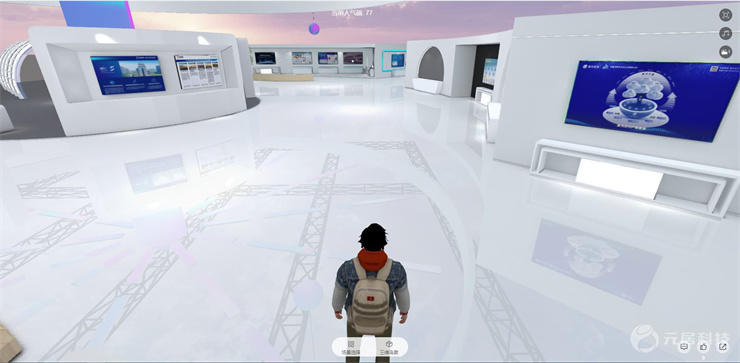
1.3D场景效果展示:在网页上展示具有物理效果和逼真感的3D场景,让用户更直观地了解产品或场景。
2.三维可视化:通过threejs实现科学、医学、工程等领域的复杂数据可视化,让用户更好地了解数据和信息。

3.三维游戏:利用threejs开发网页游戏,使游戏场景更加逼真,交互性更强,玩家可以更深入地体验游戏。
4.三维建筑模型:在网站上展示建筑模型,扩大设计师与用户之间的互动模式,提高设计和建筑效率。
5.虚拟现实和增强现实:利用threejs构建虚拟现实和AR应用,实现虚拟或增强环境中的3D交互和体验。
上一篇:策划虚拟展厅怎么做
下一篇:数字展厅的几大特点是什么
最新文章